

The challenge was to create a secure application MVP that allows for the simple booking for dog walking services. The app uses AI to pair the user with the best walker and also gives the user a chance to browse through walkers. It also is set up to have a premium subscription option that allows for a discounted and regularly scheduled walking service.


The scope of the project was to create an application MVP design that connects dog walkers & sitters with dog owners and provides a payment gateway for a booking/scheduling service through the application.
The main deliverables included UX Research Reports, Information Architecture Diagrams, Wireframes, Lofi Mockups, User Testing Overview Report, Design System, High Fidelity Mockups, Interactive Prototype, Business Requirement Reports, and General Market/Business Strategy Overview.

What is most important to you when finding someone to walk your dog or watch your pet?
50% Say that trust is the most important issue
50% Say that knowing how they care about animals is important
Have you ever used a dog walker service or pet sitting service? Why or Why not? How often have you or would you used them?
50% say that they have used a service
If you used a service, what did you like about the service that you used? If not, what would you like to see in a service?
75% say that ease of use and a simple booking process matters

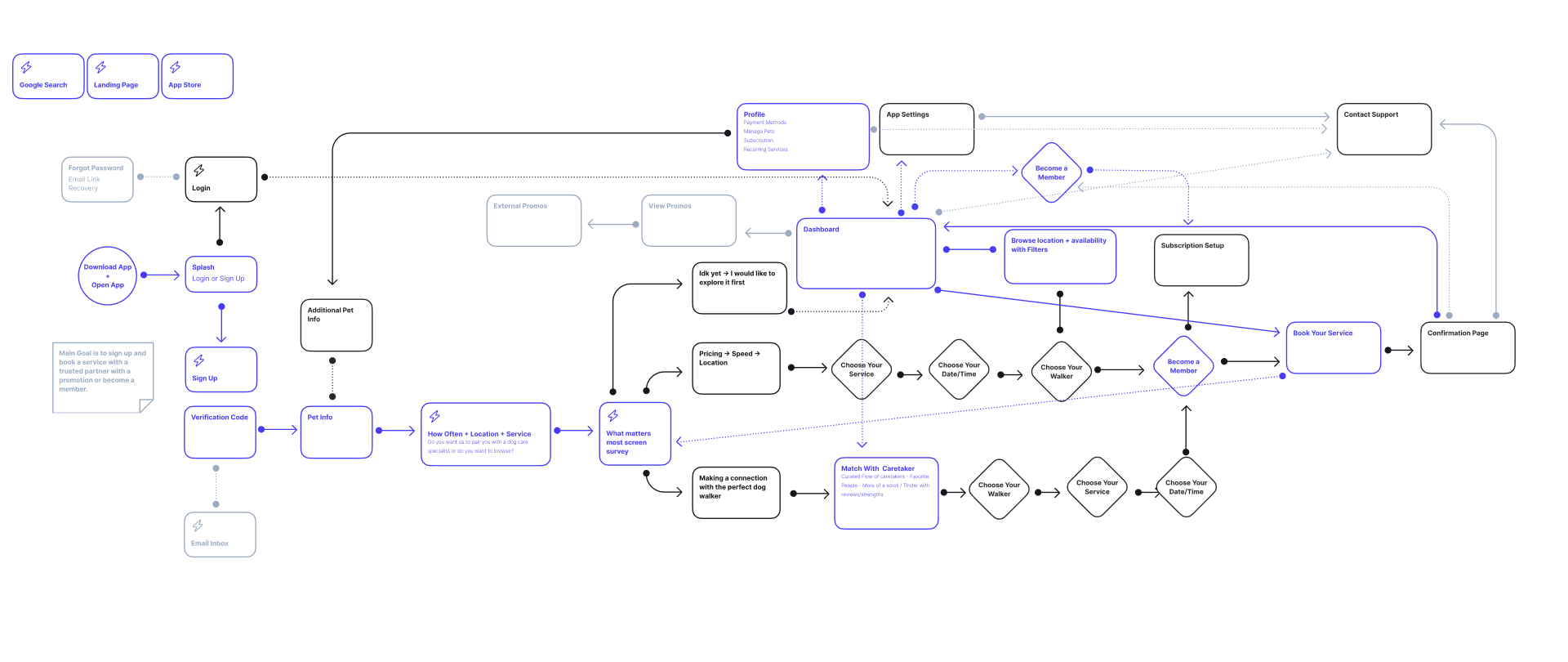
At this phase of the project the team and I dove into research, affinity mapping, flowcharts, and lots of sticky notes. We explored ideas, sorted through problems and developed flows that lead to preparing for wireframes and visual design.

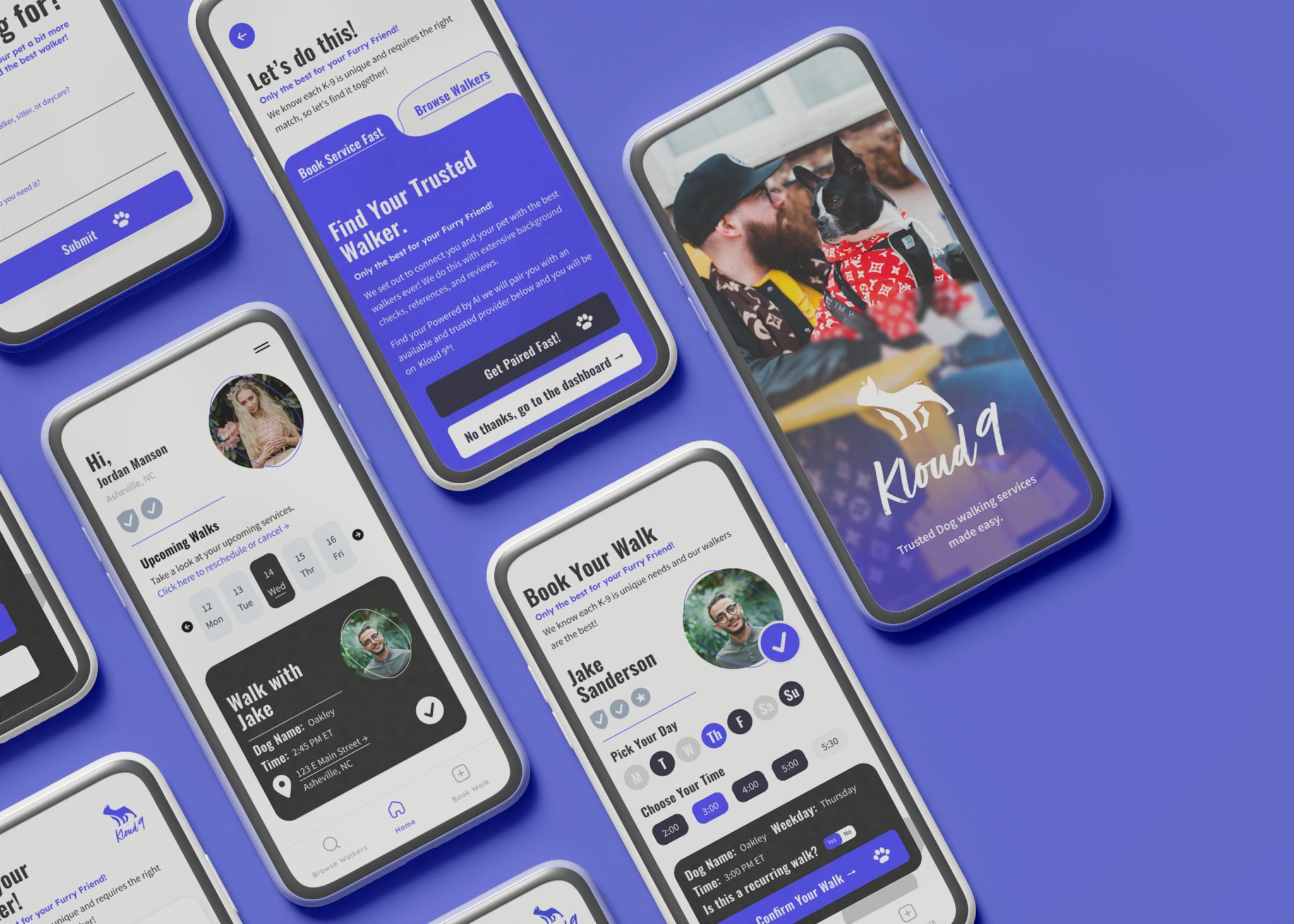
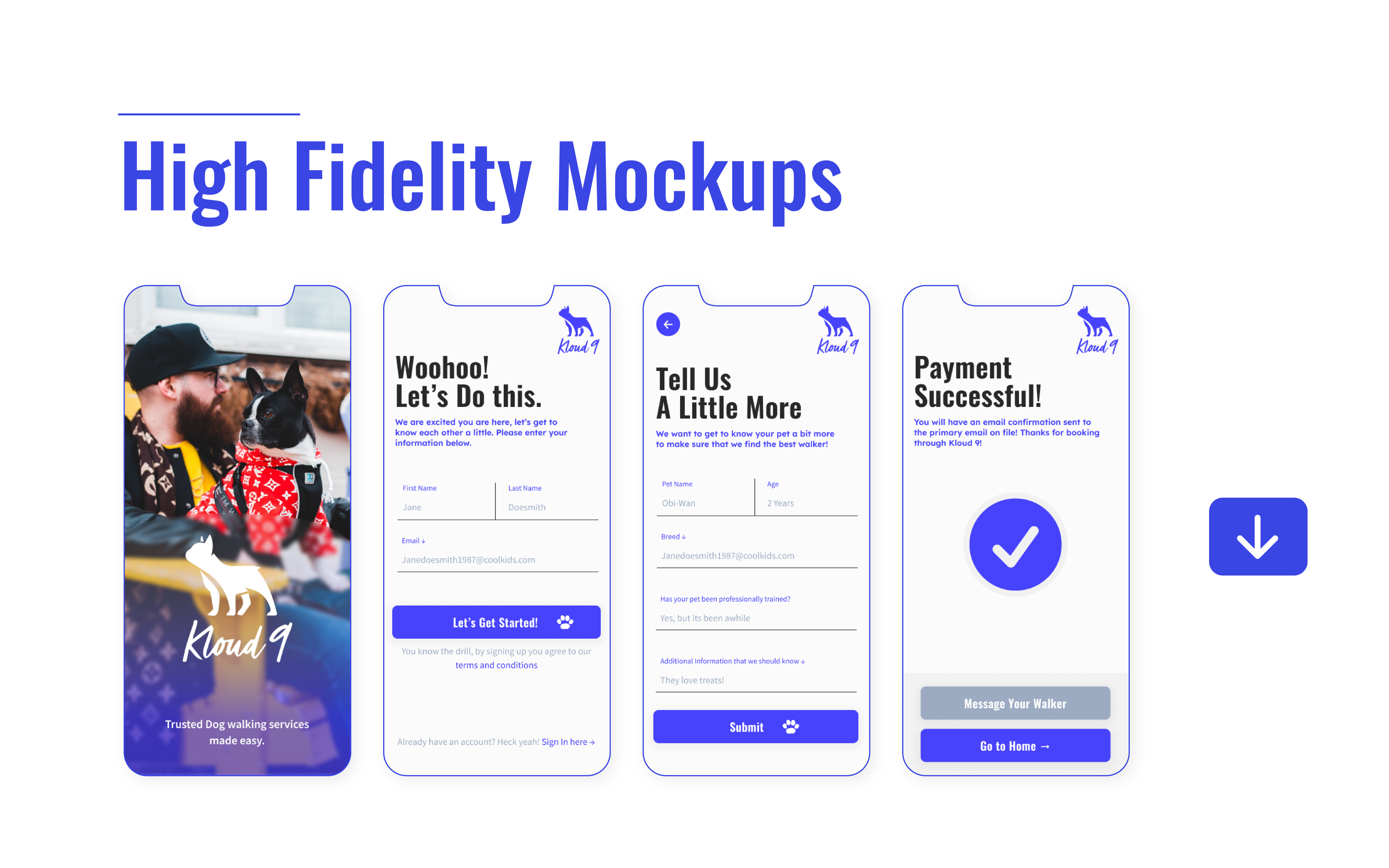
The focus on this application was to create a strong synergy between the Japenese inspired color and motif with a strong focus on modern UI principles. This was all softened a bit to be more welcoming while also building trust through the color theory of a strong blue and driving contrast with a dark charcoal and sea grey.



Sawyer Jackson is a craftsman and woodworker who needs find a trustworthy dog walker without breaking the bank because he needs a safe solution for his dog, Shadow.
The Kloud 9 App will let users book dog walking services with trusted providers which will affect users who own dogs and have busy schedules by providing an effective and secure dog walker booking solution with benefits to those who are premium members and subscribe for regular prices. The key performance indicators for success will be average daily users and the percentage of premium members.
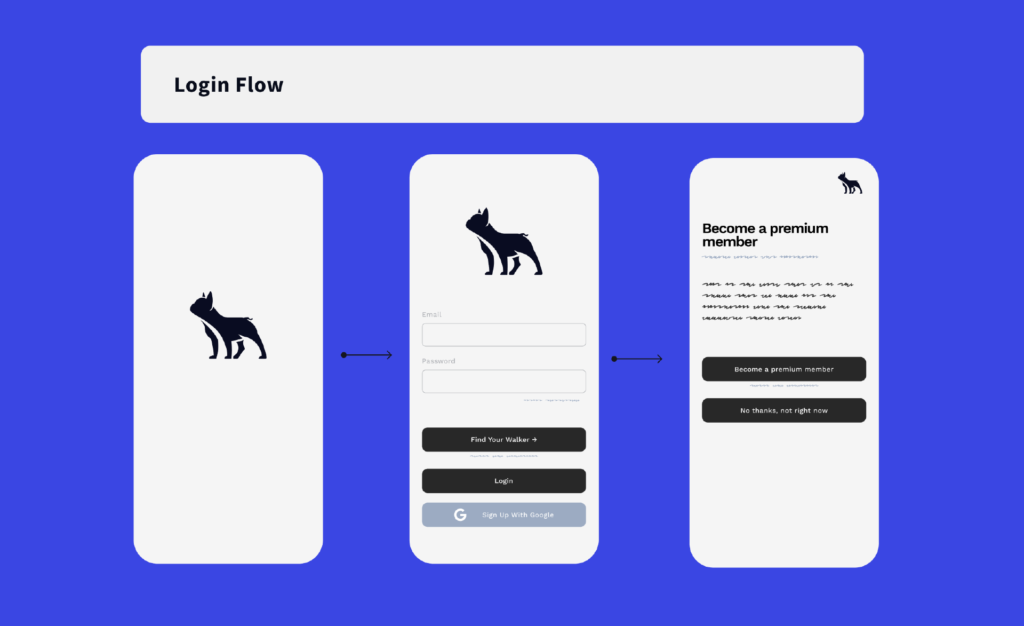
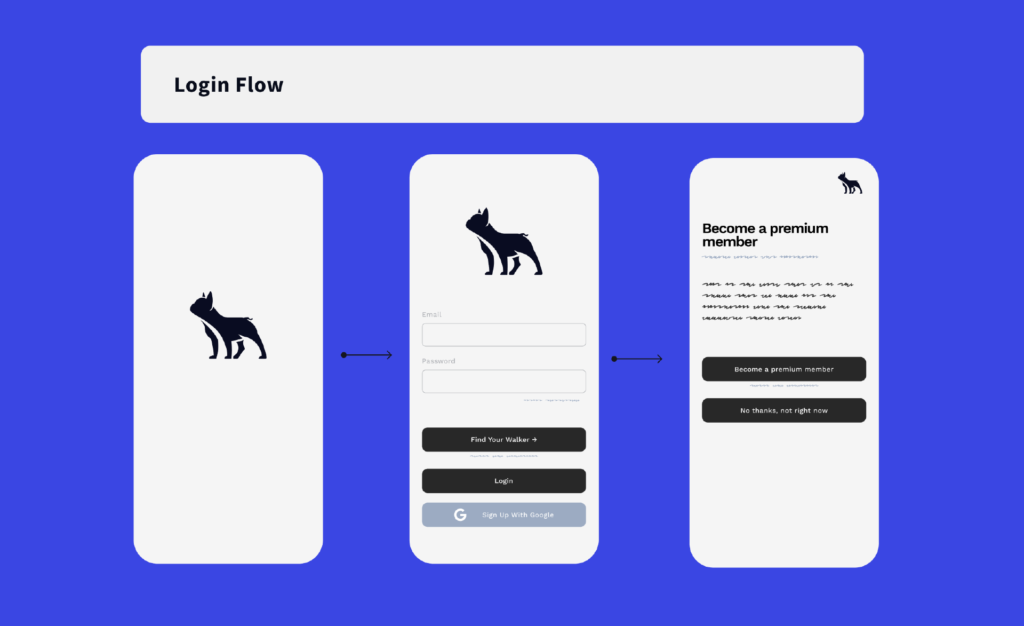
The following are a rough and initial digital representation of the interface and the design of the project. The focus is to showcase the base design elements and ensure integrity on the foundation of the interface. Color is omitted but brainstorming and ideation is permitted.


This part of the process includes the actual real-world application of the product, including the testing. The reasoning for the testing prior to the high-fidelity mockups is to ensure that the core tech/interface/product makes sense and that there are no glaring errors. Ideally, this flushes out the overall UX of the product so that the UI phase is clear and able to push the bounds of creativity and create remarkable.
The following are a rough and initial digital representation of the interface and the design of the project. The focus is to showcase the base design elements and ensure integrity on the foundation of the interface. Color is omitted but brainstorming and ideation is permitted.


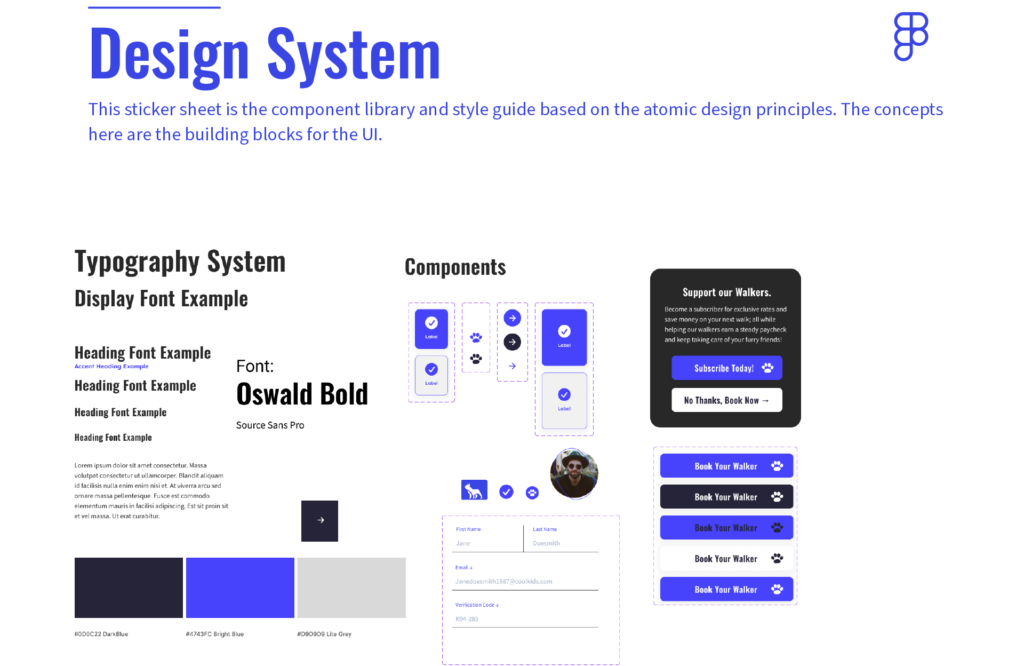
At this stage of the product design I focus on the creation of components and elements that will scale and be easily editable accross the entire UI. This is where I implement the grids, create buttons, variables, and a variety of elements that will scale across screens and be part of the UI Library for the product.

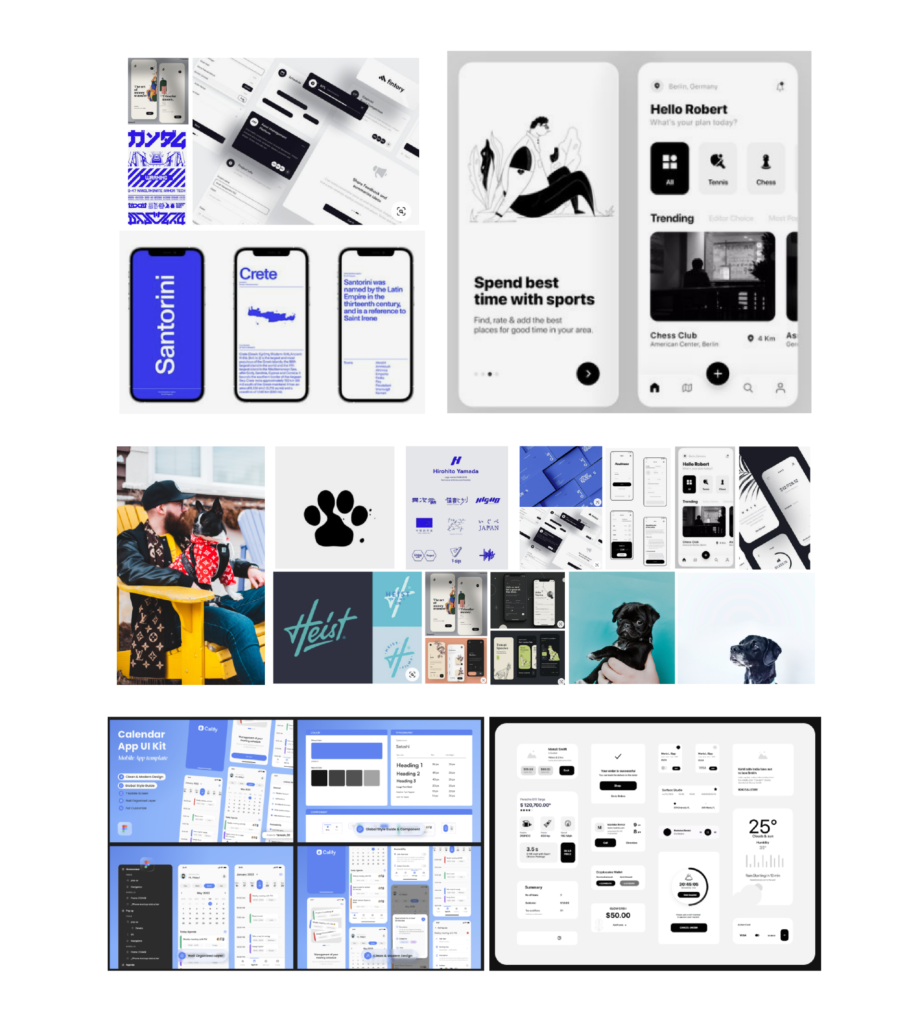
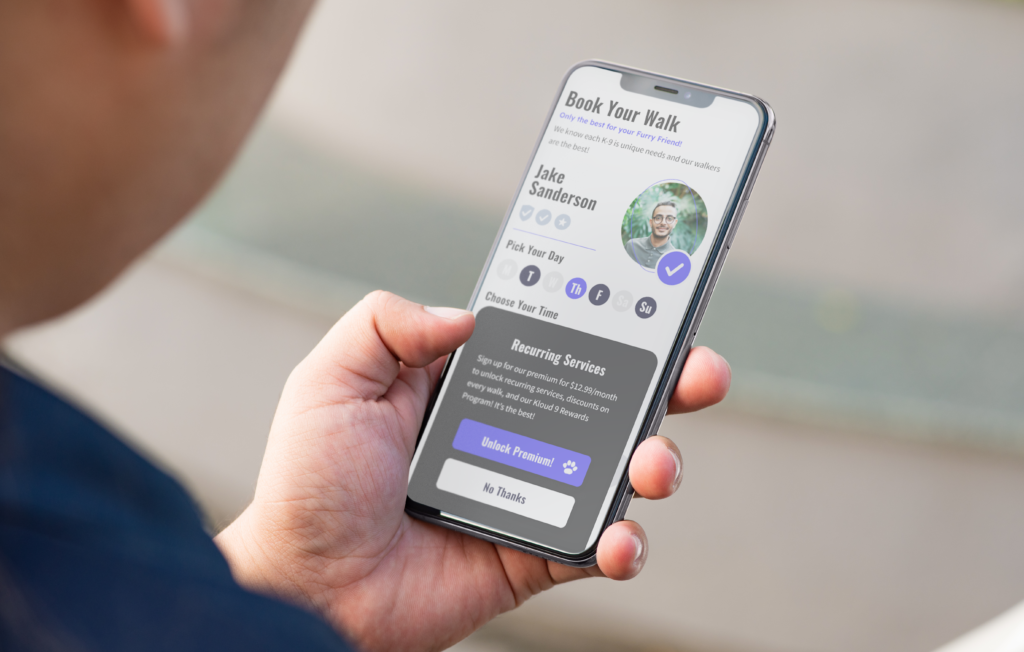
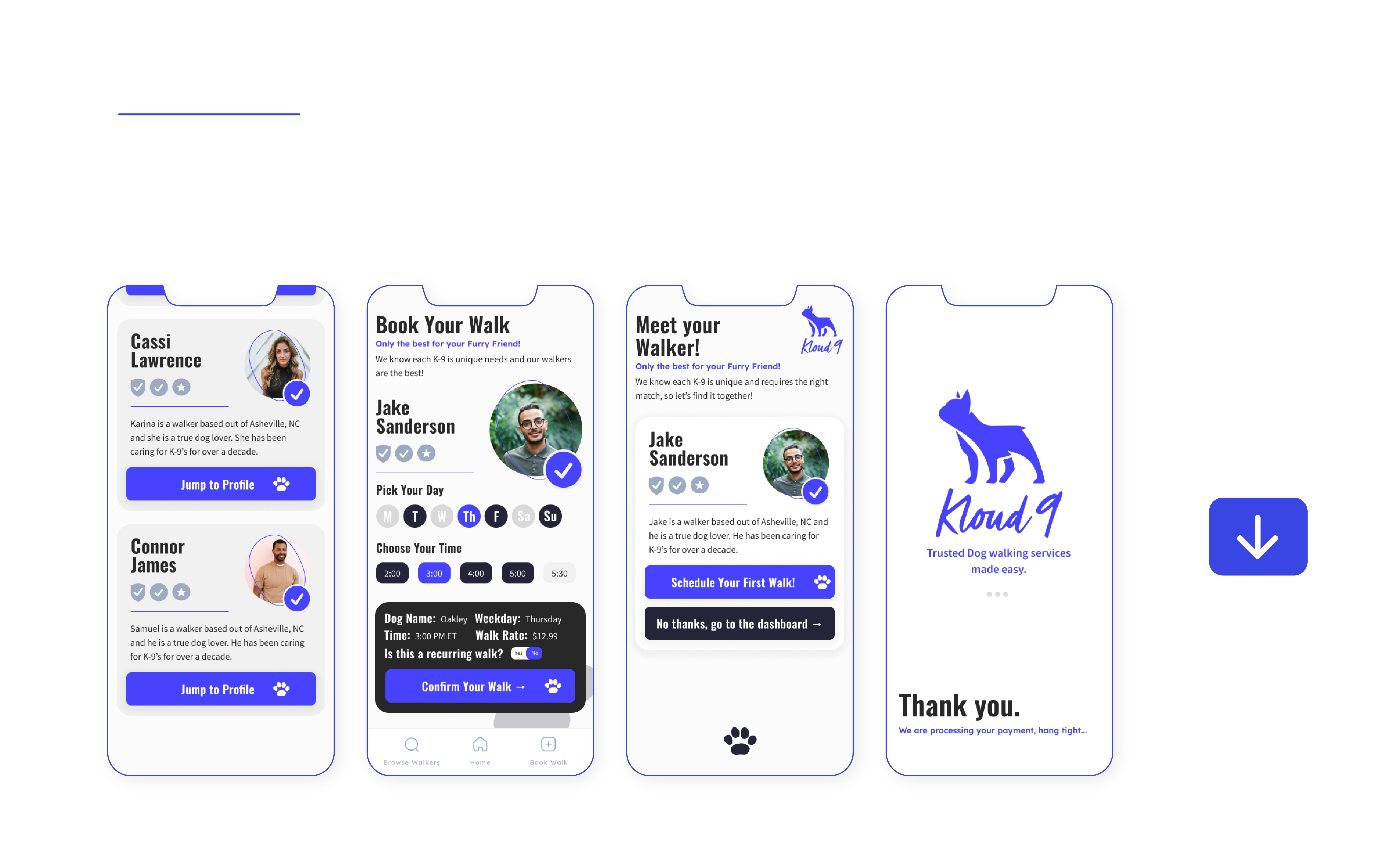
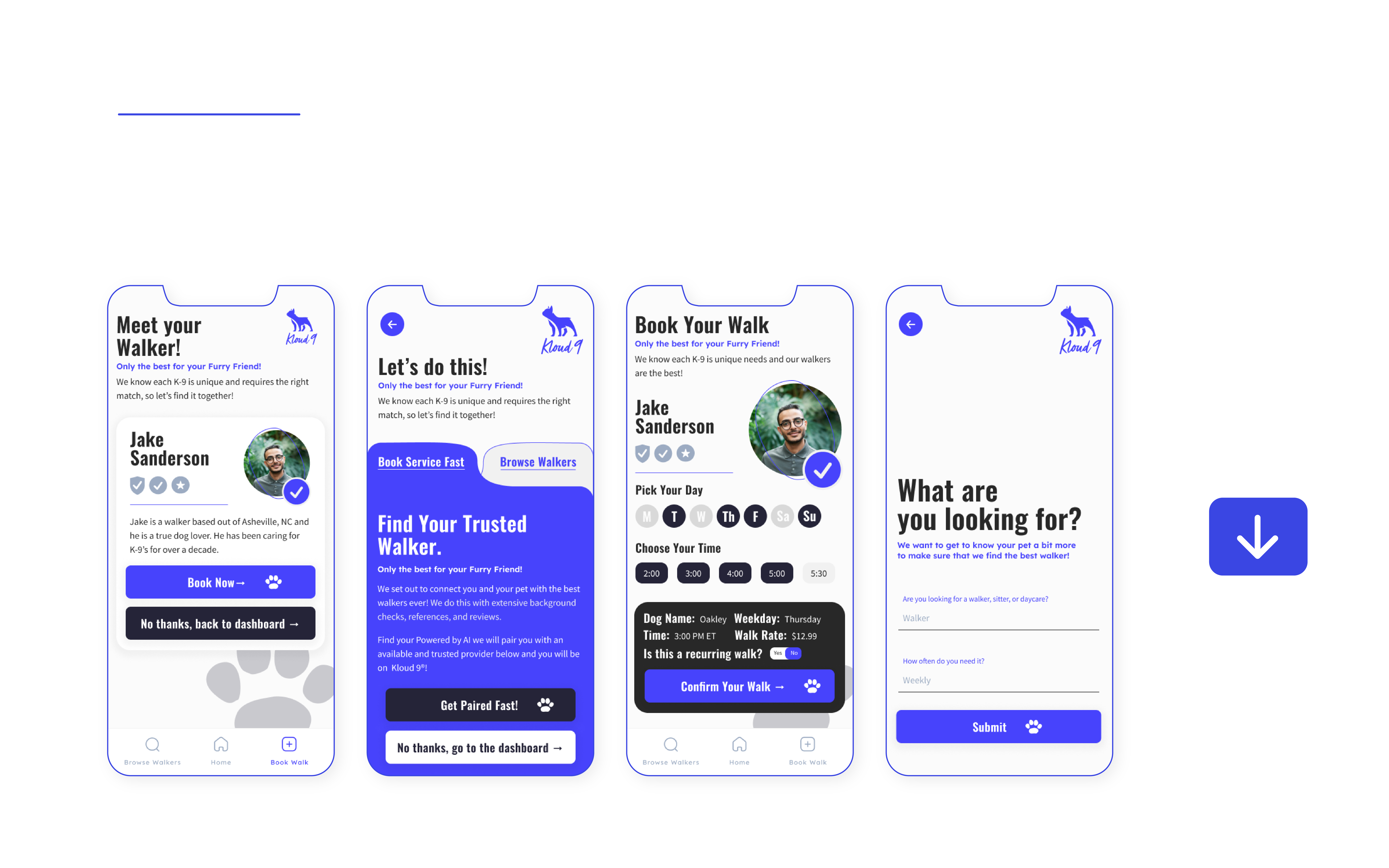
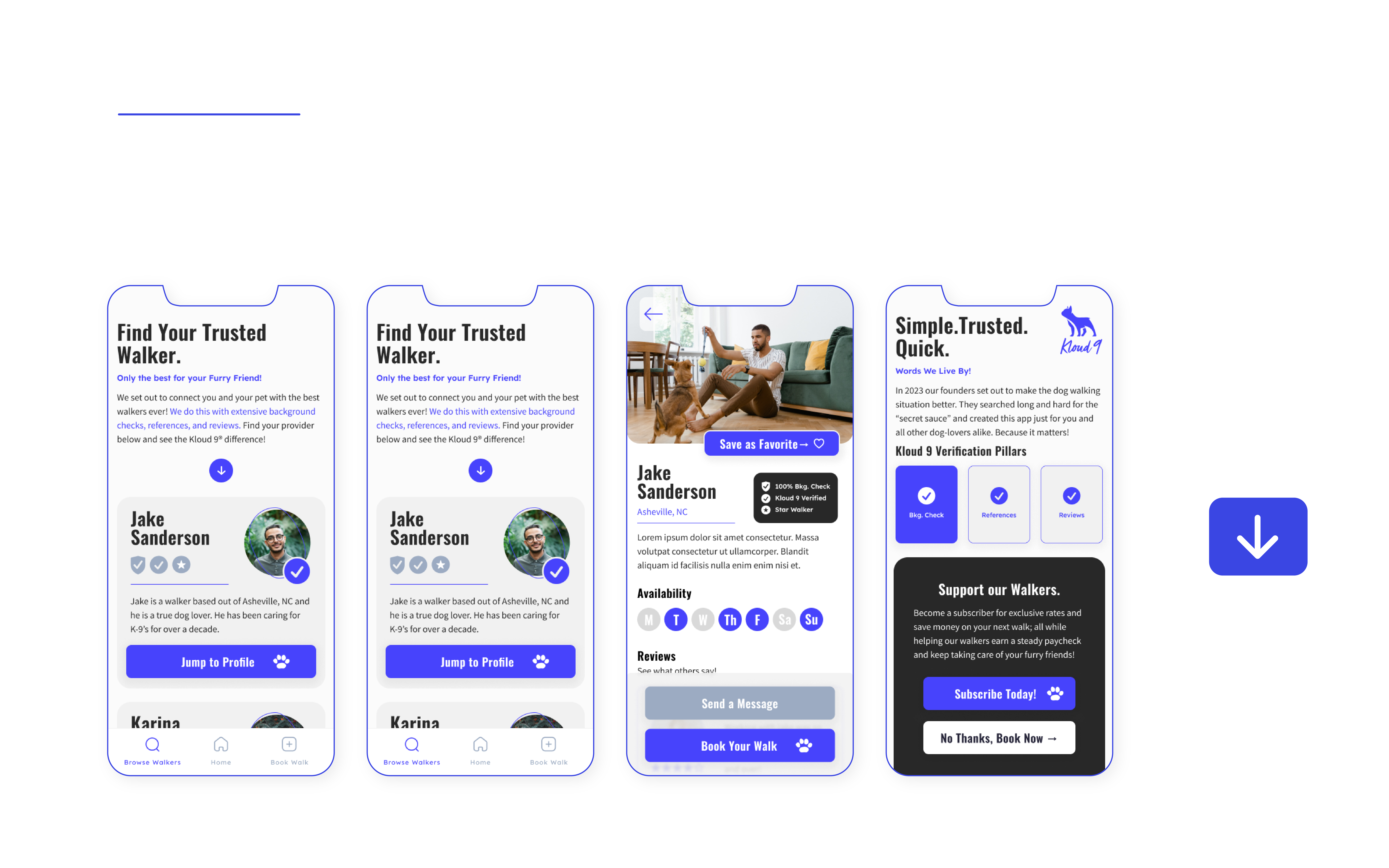
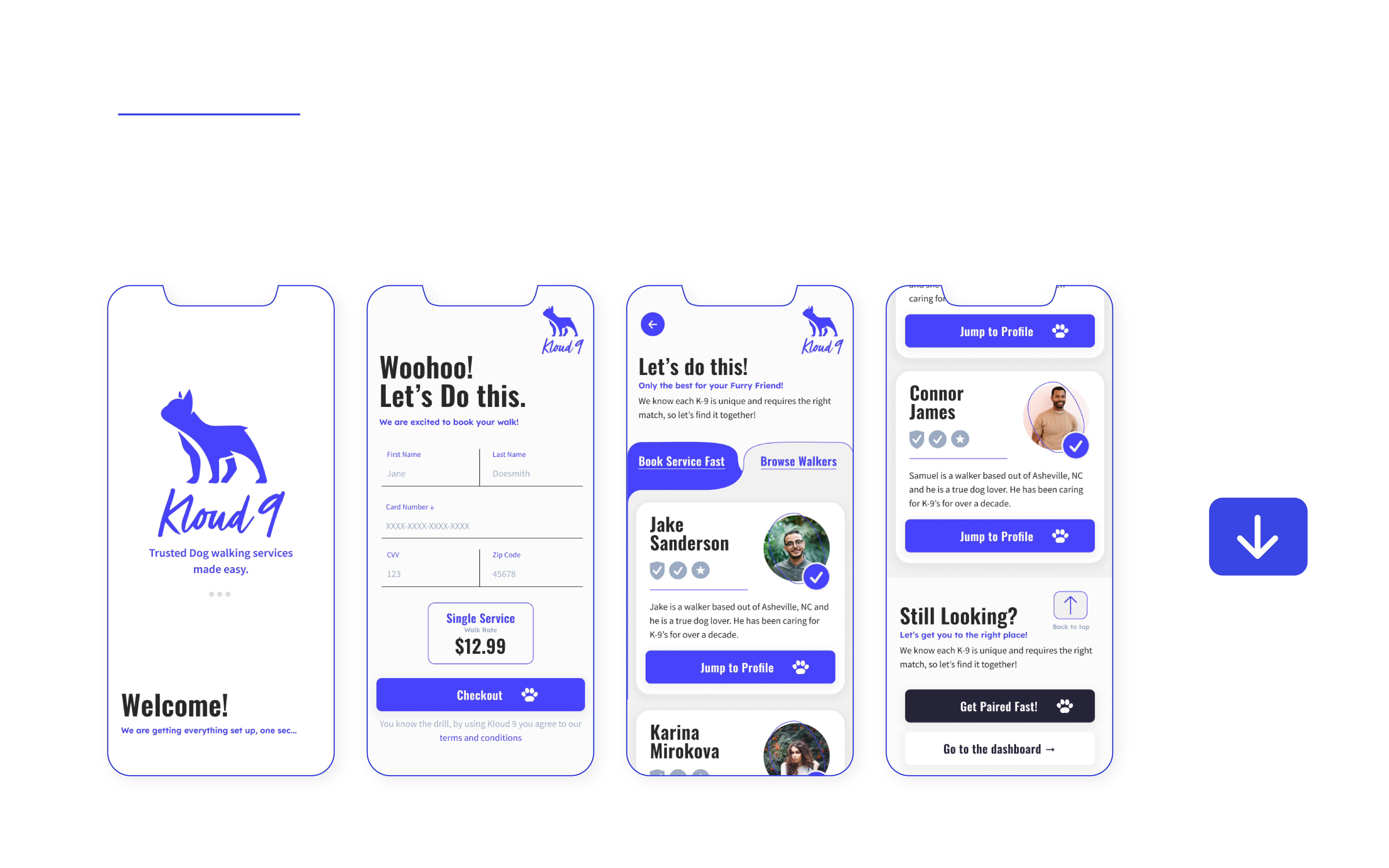
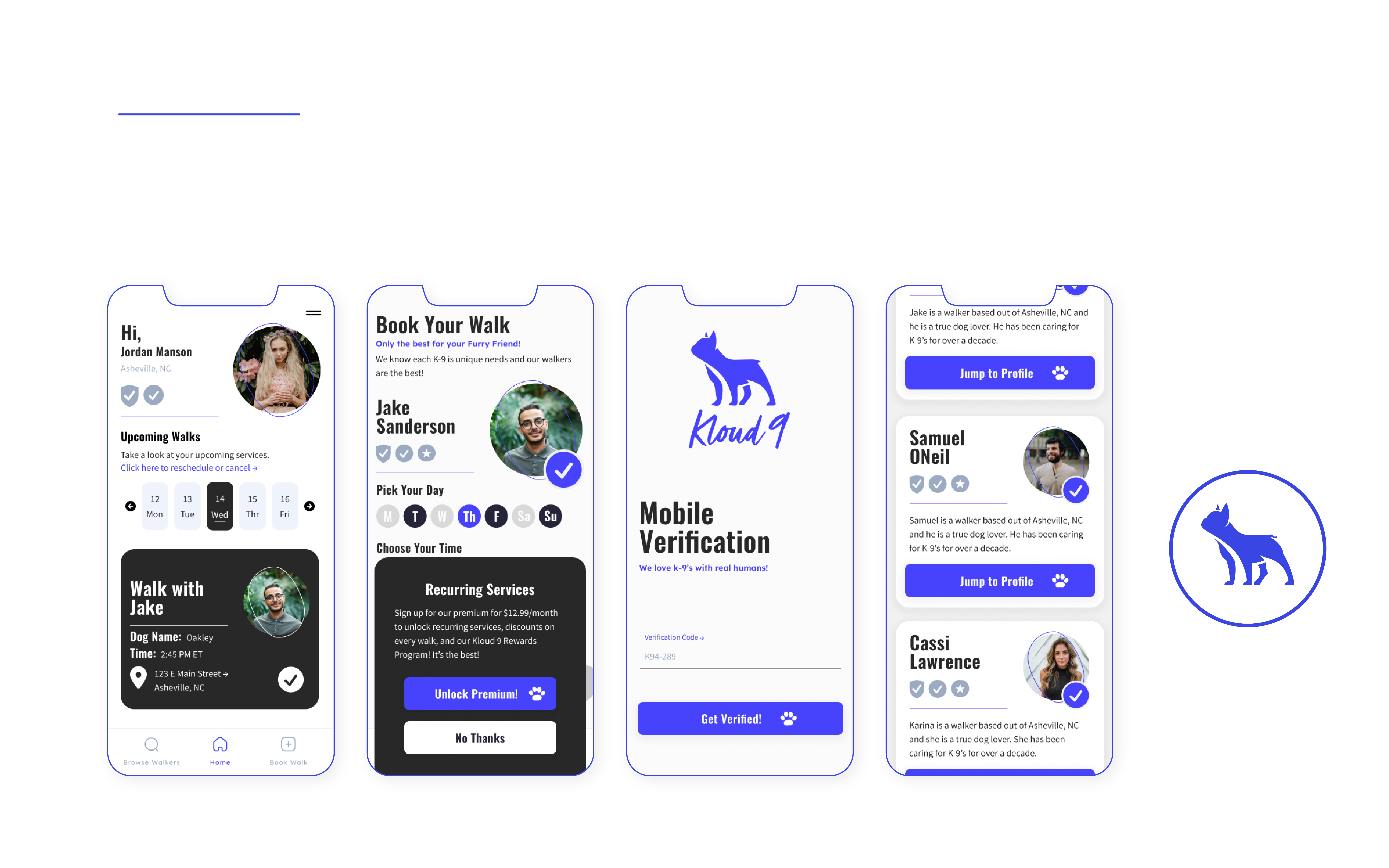
The part of the process is the part that I love the most. I love seeing everything come together and creating a variety of visual aesthetics, components, elements, and variables built within the framework that is determined by the business and dev teams. At this stage, I implement the branding, the visual design, and everything that is needed to take this from a proof of concept to a marketable product.






This is when it all comes together. With Figma as the main engine and the UX flows as the guide, the prototypes are constructed and tailored for the target audience. The prototype is built to show case the core functionality and also give the user the look and feel of the product without having to dive into expensive development costs. It allows for quick and seamless iteration and the continuation of the design thinking process. Check it out below!
The next step is to work closely with developers to ensure a clean transfer. The focus is on the built-in dev mode in Figma as well as any development requirements that are needed in areas such as CSS properties, color guides, font files, icon sets, and other elements in an organized and simple-to-find library for development. My goal is to deliver viable designs that are ready for implementation every time.

If you are looking for a freelancer, a senior designer, mentor, keynote speaker, or a product consultant enter your contact details and tell me a little about what you have going on.
I will reply within 2 business days.
If there are any pro inquiries or if you are looking for a project that is less than a year please reach out via my Freelance Pro site here @ natek.one
All Rights Reserved | © 2026 Nate K.