This project focused on improving the usability and efficiency of a business application by applying a user-centered design process. Through in-depth research, iterative testing, and strategic design enhancements, the goal was to simplify workflows, improve navigation, and optimize feature accessibility. By leveraging affinity mapping, wireframing, and prototyping, the final solution delivered a more intuitive experience that balanced business needs with user expectations.

To understand user pain points and workflow inefficiencies, I conducted stakeholder interviews, user surveys, and contextual inquiries. Observing real-world interactions with the application helped uncover navigation challenges, feature discoverability issues, and workflow redundancies, setting the foundation for an informed design approach.

With insights in hand, I explored solutions through heuristic evaluations, user journey mapping, and rapid sketching. By refining workflows and prioritizing core functionalities, I ensured the redesign aligned with both business objectives and user expectations, emphasizing clarity, efficiency, and ease of use.

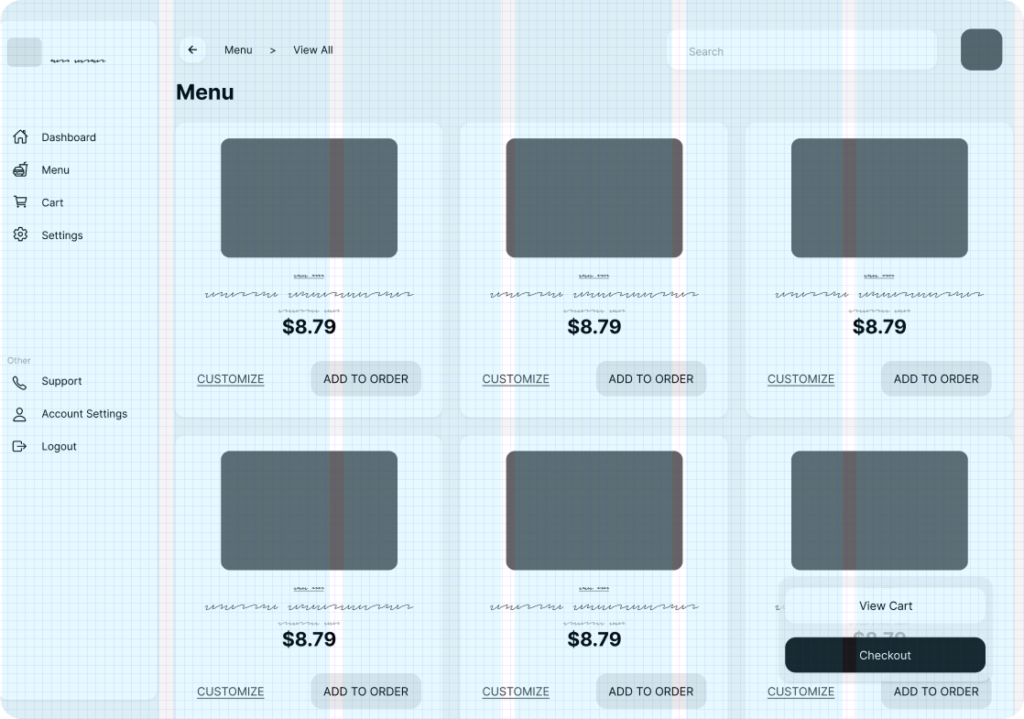
Low-fidelity wireframes allowed for early validation of structural improvements, refining navigation and feature accessibility. Iterative testing with users helped adjust layouts, simplify interactions, and create a more intuitive experience before moving into higher-fidelity prototypes.
Through task-based usability testing, I gathered feedback to refine and iterate on key design decisions. Addressing usability friction through A/B testing, micro-interaction enhancements, and workflow optimizations ensured a more seamless, user-friendly experience that balanced business goals with user efficiency.


With validated wireframes, I transitioned into high-fidelity prototyping, integrating branding, visual hierarchy, and interactive elements to create a polished user experience. Prototypes were tested in real-world scenarios to assess usability, responsiveness, and task efficiency, ensuring a smooth handoff for development with clear documentation and design specifications.

If there are any pro inquiries or if you are looking for a project that is less than a year please reach out via my Freelance Pro site here @ natek.one
All Rights Reserved | © 2026 Nate K.